
UX Dizajn: Millerov zákon
Millerov zákon je jedným zo základných pravidiel UX dizajnu, ktorý vychádza z práce amerického psychológa Georgea A. Millera – „Magické číslo sedem, plus mínus dva: obmedzenia našej kapacity na spracovanie informácií“. Miller sa označuje za otca kognitívnej psychológie a v princípe aj kognitívnej vedy ako takej. V svojej práci sa zaoberal pracovnou pamäťou človeka a hlavne schopnosťou nášho mozgu aktívne uchovávať viacero informácií a následne robiť rozhodnutia na základe týchto informácií. 🤔 Vo veľmi skrátenej podobe Millerov zákon hovorí, že ☝️ okamžitá pamäť človeka je limitovaná na zhruba 7 položiek (±2).
Magické číslo 7️⃣
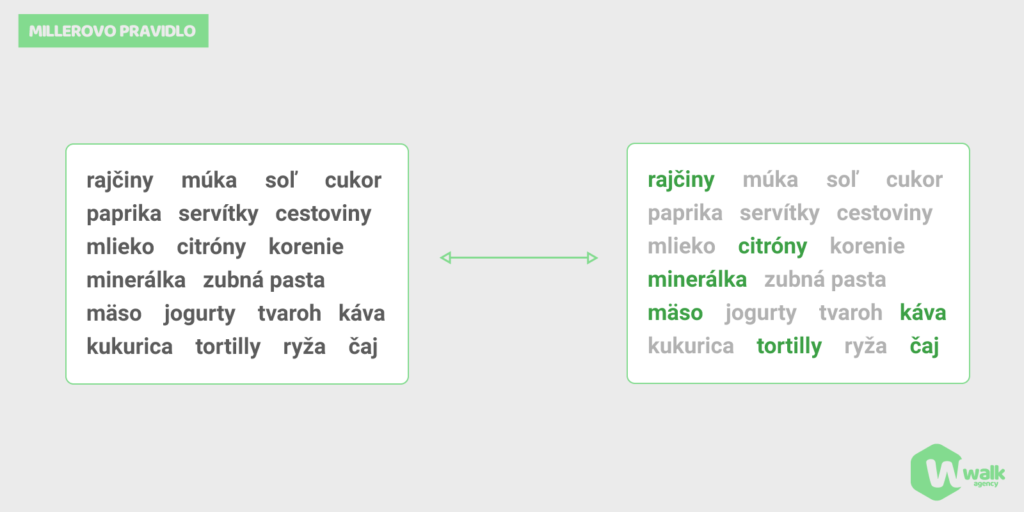
Miller urobil niekoľko experimentov, ktoré skúmali ľudskú pamäť a kognitívnu záťaž pri plnení rôznych úloh. Experimentmi zistil, že keď človek dostane napríklad zoznam slov 📝, a krátky čas na ich zapamätanie ⏱️, v priemere si všetci zapamätáme cca. 7️⃣ z nich, plus-mínus dve. Znamená to, že počet informácií, ktoré dokážeme udržať v krátkodobej pamäti 🧠 a preniesť ich do ďalšej časti úlohy, nie je u štandardného jedinca väčší ako 9. Na tento fakt by mali dbať dizajnéri pri tvorbe svojich rozhraní. Miller tiež zistil, že je v princípe jedno, či sú tieto informácie napríklad slová alebo čísla. Na základe toho prišiel s prístupom, ktorý zhromažďuje jednotlivé informácie do logických, ľahšie zapamätateľných celkov alebo skupín. V angličtine sa tento systém nazýva „chunking“ a viac si o ňom povieme ďalej v článku.

Kognitívna záťaž 🤯
Kognitívna záťaž je množstvo informácií, ktoré si dokáže vaša pracovná pamäť udržať. Keď mozog človeka čelí návalu informácií naraz, ktoré je väčšie ako dokáže zvládnuť jeho krátkodobá pamäť, dochádza k spomaľovaniu spracovávania týchto informácii a ich konečnému zapamätaniu. V prípade, že sa očakáva, že vykonáme na základe týchto informácií nejakú akciu alebo rozhodnutie, zvyšuje sa možnosť, že sa rozhodneme nesprávne alebo nakoniec naše rozhodnutie úplne odložíme (napríklad nákup na vašom e-shope). Preto u UX dizajne a úlohách, ktoré smerujeme na našich zákazníkov platí viac ako kdekoľvek inde, že menej je viac. Vaše rozhranie nesmie obsahovať pretlak informácií, ktoré nie sú štrukturované do logických celkov, inak dôjde k preťaženiu kognitívnych možností vašich potenciálnych zákazníkov.

Chunking
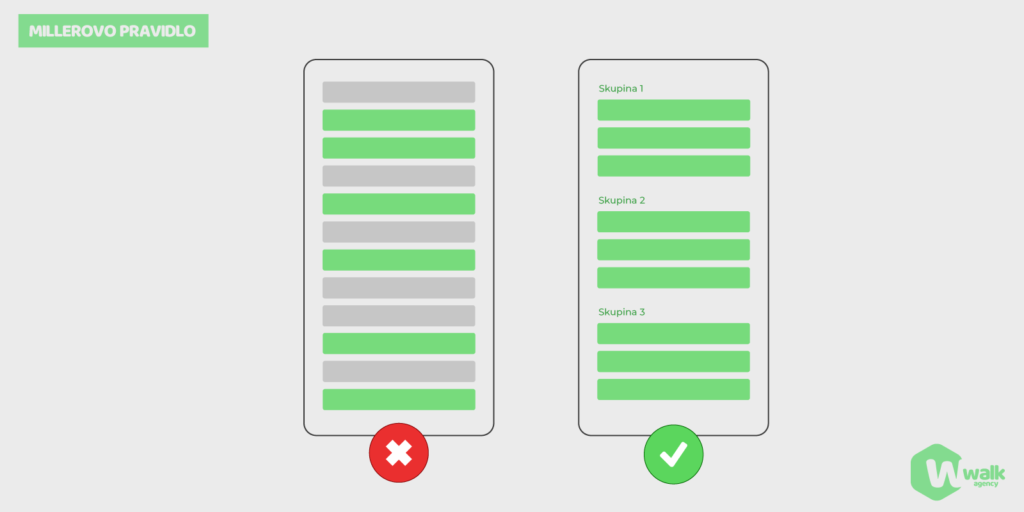
Jedným zo spôsobov ako bojovať s veľkou kognitívnou záťažou a preťažením zákazníkov je zhromažďovanie informácií do logických celkov, čím zmenšíme záťaž krátkodobej pamäti. Nie vždy sa dá jednoducho vyhnúť pretlaku možností a informácií, a preto je potrebné sa ich snažiť rozčleniť do menších a ľahšie pochopiteľných celkov, aby sme od takéhoto členenia ušetrili zákazníka a spravili tak jeho užívateľský zážitok s našim rozhraním príjemnejším.
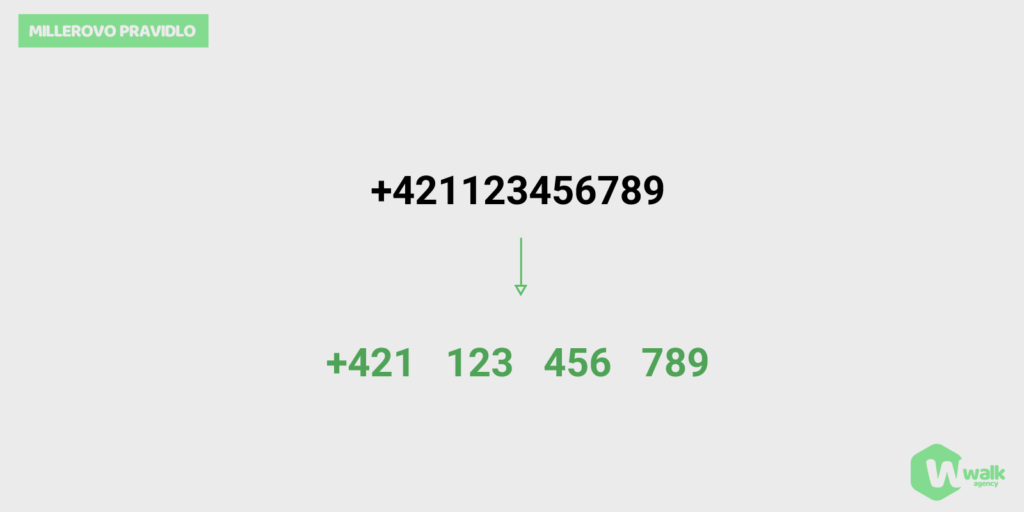
Príkladom „chunkingu“ je napríklad formát telefónneho čísla, ktorý sa skladá z menších skupín po 3 čísla. Vďaka takémuto rozdeleniu je oveľa jednoduchšie číslo nielen prečítať, ale je aj podstatne väčšia šanca, že si číslo zapamätáte.

Paradox výberu 🧐
Paradox výberu je fenomén psychológie spojený s rozhodovacou paralýzou. Aj keď žijeme v dobe, kedy chcú mať ľudia totálnu slobodu vo výbere a vyžadujú od spoločností, aby im takýto zážitok sprostredkovali širokým portfóliom služieb a tovarov, na konci dňa je to občas kontraproduktívne. V štúdiách bolo zistené, že čím viac možností bolo spotrebiteľovi v nákupnom procese poskytnutých, tým ťažšie sa rozhodoval a miera nákupných konverzií bola menšia, ako v prípade, že ponuka bola obmedzená na menej produktov. Ide znova o kognitívnu záťaž, ktorá zohráva kľúčovú úlohu v rozhodovacej paralýze. Ak si chce človek kúpiť nejaký tovar a má možnosť viac ako 7 substitúcií, dochádza k jeho presýteniu informáciami, ktoré si naďalej nie je schopný udržať v krátkodobej pamäti. To vyúsťuje do frustrácie a neschopnosti rozhodnúť sa. Navyše ľudia sa boja, že ich rozhodnutie bude zlé a stratia možnosť získať druhý produkt, ktorý by im priniesol viac úžitku.
Chybné použitie Millerovho zákonu ❌
Veľa dizajnérov sa po zistení Millerovho pravidla začnú až príliš viazať na magické číslo 7. Až paranoidne začnú odstraňovať a zjednodušovať procesy, aby informácie nepresiahli hodnotu 7. Častokrát namiesto „chunkingu“ jednoducho vypustia z rozhrania podstatné veci. Tým sa stáva celé pravidlo kontraproduktívne a poškodí vášmu produktu viac, ako presýtenie. Príkladom môže byť e-shop s oblečením. Nemôžete zmenšiť svoj sortiment na 7 položiek, ale môžete veľké množstvo produktov jednoducho rozdeliť logicky do menších celkov po 7 podkategórií. Rovnako časté býva zjednodušovanie kategorizácií alebo jednotlivých krokov do takého extrému, kedy sa proces stáva abstraktným a užívatelia prestávajú chápať, čo po nich v jednotlivých krokoch žiadate alebo čo môžu v jednotlivých kategóriách nájsť.
Príklady Millerovho pravidla
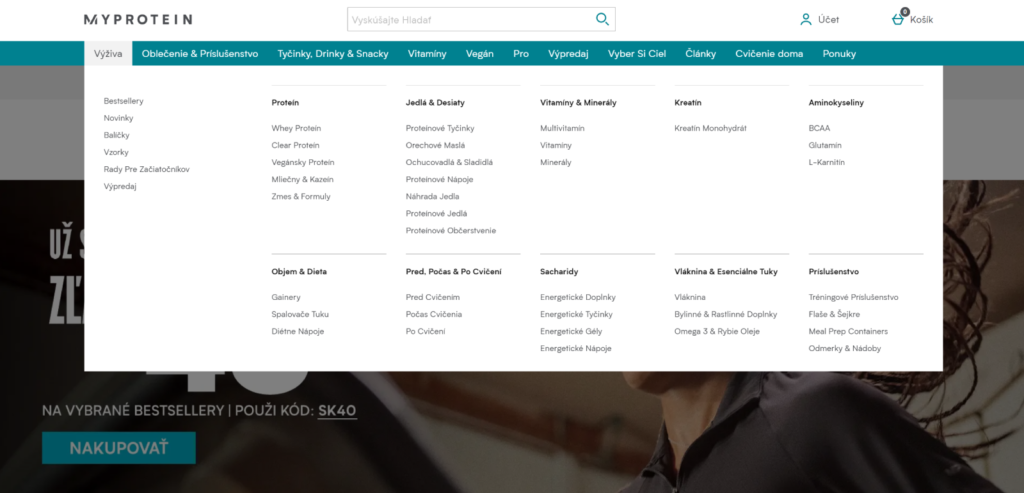
MyProtein
Na e-shope s výživovými doplnkami môžete vidieť „chunking“ širokého sortimentu do logických celkov, ktoré uľahčujú navigáciu medzi produktmi. Takéto členenie znižuje kognitívnu záťaž a zákazník môže jednoducho nájsť presne to, čo potrebuje, bez zbytočného premýšľania a skúmania jednotlivých kategórií.

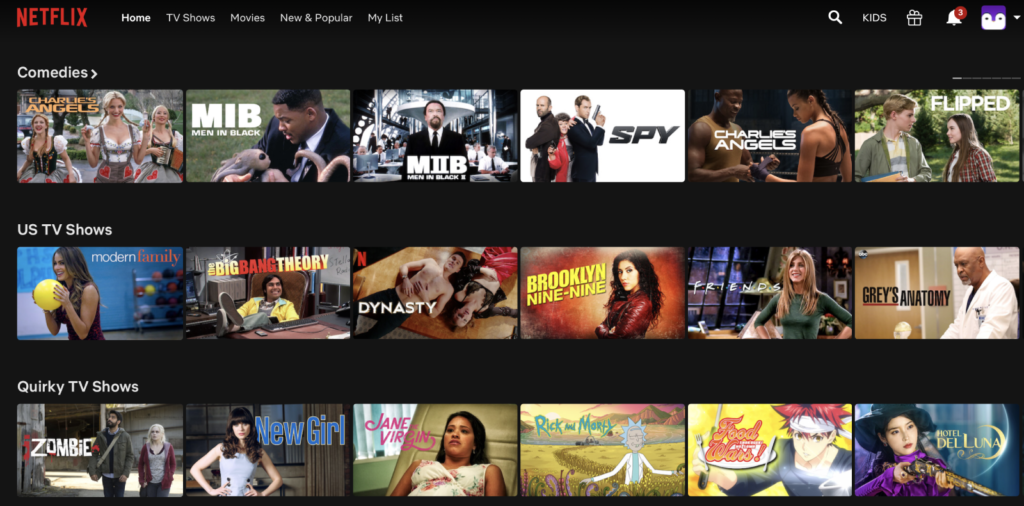
Netflix
Ďalším pekným príkladom členenia obsahu do kategórií s max. 7 prvkami je úvodná obrazovka Netflixu.

Kľúčové informácie 🔑
- Krátkodobá pamäť človeka potrebná na vykonanie akcie dokáže obsiahnuť iba 7 prvkov (+/- 2).
- Rozdeľte obsah do logických a zrozumiteľných celkov a podskupín, ktoré obsahujú max. 9 prvkov.
- Neobmedzujte kľúčové prvky dizajnu magickým číslom 7, ak to nedáva logiku.
- Dávajte si pozor, aby ste dizajn neokresali až do formy abstrakcie, kedy zákazníci nebudú chápať logike vašej kategorizácie alebo procesov, ktoré od nich vyžadujete k vykonaniu akcii.