
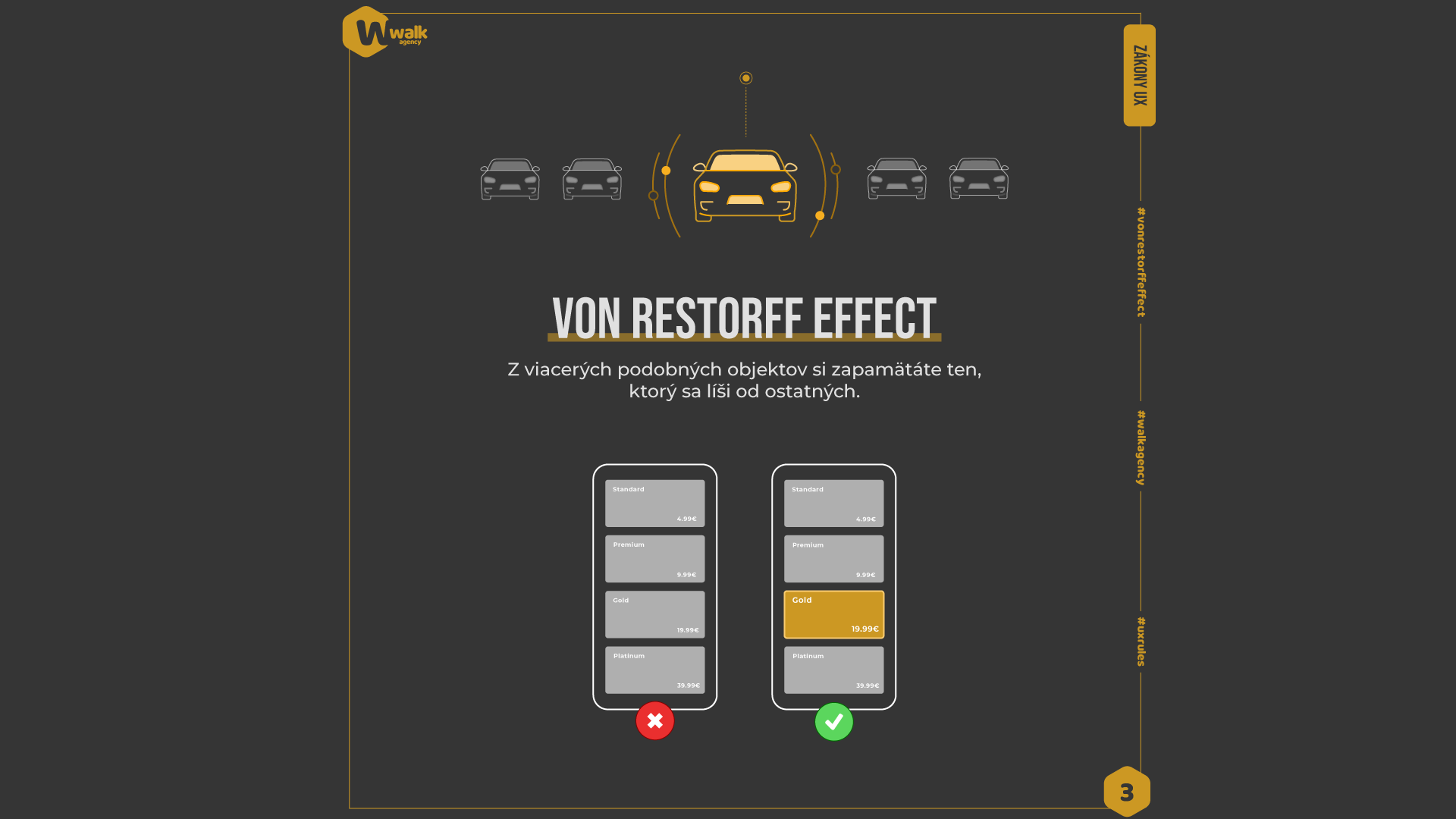
UX Dizajn: Von Restorff Effect
V oblasti dizajnu UX existuje niekoľko zásad a pokynov, ktorými sa dizajnéri riadia, aby vytvorili efektívne a pútavé používateľské skúsenosti. Pred časom sme si predstavili napríklad 🖱️ Millerov zákon a ďalším z takýchto princípov je Von Restorffov efekt, ktorý sa v dizajne používa už mnoho rokov na vytvorenie nezabudnuteľných a pôsobivých dizajnov.
Čo je to von Restorffov efekt? 🤔
Je známy tiež ako „efekt izolácie“ alebo „efekt rozlišovacej spôsobilosti“ a hovorí o tom, že keď umiestnite viacero podobných objektov k sebe, objekt, ktorý sa najviac líši od ostatných, si pravdepodobne zapamätáte. Táto teória sa pravidelne prejavuje v našom každodennom živote. Študenti už počas štúdia odlišujú v texte dôležité časti zvýrazňovaním. Stretávame sa s rozhodnutiami, ktoré využívajú tento poznatok neustále pri navrhovaní a zlepšovaní našich produktov. Najbežnejšie použitie tohto zákona v dizajne používateľského rozhrania možno nájsť pri navrhovaní interaktívnych komponentov, ako sú tlačidlá a textové odkazy. Všetky komponenty, s ktorými možno interagovať, budú mať často podobnosť, ako napríklad výrazná farba, ktorá používateľovi naznačí, že táto farba znamená, že môže dôjsť k interakcii.
Ak chcete, aby si používateľ niečo zapamätal, nechajte to vyniknúť 🌟
Von Restorffov efekt je v podstate psychologický jav, ktorý uvádza, že keď je spolu prezentovaných viacero podobných predmetov, je pravdepodobnejšie, že si zapamätáte ten, ktorý je odlišný alebo vyčnieva od ostatných. Tento efekt je známy aj ako „izolačný efekt“ alebo „efekt rozlišovacej spôsobilosti“. Von Restorffov efekt prvýkrát opísala Hedwig von Restorff v roku 1933 vo svojej štúdii o pamäti. Zistila, že keď bol zoznam položiek prezentovaný skupine ľudí, s väčšou pravdepodobnosťou si zapamätali položku, ktorá sa líšila od zvyšku zoznamu. Tento efekt bol odvtedy zopakovaný v mnohých štúdiách a v súčasnosti je to dobre zavedený princíp v psychológii a dizajne UX.

Prečo je Von Restorffov efekt dôležitý? ☝️
Použitím princípov Von Restorffovho efektu môžu dizajnéri nechať vyniknúť dôležité prvky ✨, aby si ich ľahko všimli používatelia. To môže viesť k vyššej interakcii, vyššej miere konverzie a lepšej celkovej spokojnosti používateľov 🤩.
Zopár praktických tipov 📌:
- ➡️ FARBA: Jedným z najefektívnejších spôsobov, ako nechať prvok vyniknúť, je použiť inú farbu. Toto možno použiť na zvýraznenie dôležitých prvkov, ako sú tlačidlá alebo výzvy na akciu.
- ➡️ KONTRAST: Použitím kontrastného pozadia alebo farby písma môžu dizajnéri nechať prvok vyniknúť a používatelia si ho môžu ľahko všimnúť.
- ➡️ VEĽKOSŤ: Ďalším spôsobom, ako nechať prvok vyniknúť, je urobiť ho väčším alebo menším ako ostatné prvky na stránke. Môže sa to použiť na zdôraznenie dôležitých informácií alebo na zníženie dôrazu na menej dôležité informácie.
- ➡️ TEXTÚRA: Použitím inej textúry alebo vzoru môžu dizajnéri nechať prvok vyniknúť a vytvoriť pre používateľov hmatateľnejší zážitok.
- ➡️ POZÍCIA: Umiestnením prvku na inú pozíciu na stránke môže tiež vyniknúť a byť pre používateľov viditeľnejší.
Poznámka: Ak urobíte príliš veľa vecí rovnakých, bude to pre používateľa zmätok.
Najčastejšie chyby pri použití 🙅♀️:
- ❌ Nadužívanie: Jednou z najväčších chýb pri používaní Von Restorff efektu je jeho nadmerné používanie. Ak každý prvok na stránke vynikne, žiadny z nich nebude skutočne výrazný. Je dôležité používať efekt selektívne a strategicky, aby ste dosiahli čo najväčší vplyv.
- ❌ Nekonzistentné používanie: Ďalšou chybou je nekonzistentné používanie Von Restorff efektu. Ak vyniknú iba niektoré prvky, zatiaľ čo iné sú tlmenejšie ale sa snažíte za každú cenú všetko odlíšiť oným spôsobom môže to pre používateľa spôsobiť mätúce a nesúrodé prostredie. Je dôležité, aby ste boli konzistentní pri používaní farieb, veľkosti a iných prvkov dizajnu, aby ste vytvorili súdržný zážitok.
- ❌ Nedostatok kontrastu: Aby prvok vynikol, musí byť dostatočný kontrast s jeho okolím. Ak je kontrast príliš jemný, efekt sa stratí. Je dôležité vybrať farby a dizajnové prvky, ktoré poskytujú dostatočný kontrast, aby vynikli dôležité prvky.
- ❌ Ignorovanie používateľskej skúsenosti: Nakoniec je dôležité mať na pamäti používateľskú skúsenosť. Ak je prvok vyrobený tak, aby vynikal na úkor použiteľnosti, môže to spôsobiť frustráciu a zmätok pre používateľa. Je dôležité vyvážiť potrebu rozlišovania s potrebou jasného a ľahko použiteľného dizajnu.
Kedykoľvek sme požiadaní, aby sme čokoľvek navrhli, naším cieľom by malo byť, aby najdôležitejšie informácie alebo akcie boli vizuálne odlišné od všetkého ostatného na stránke. To je dôvod, prečo na webových stránkach nachádzame rôzne farebné tlačidlá pre akcie, na ktoré chce spoločnosť upriamiť pozornosť. Webová stránka môže mať napríklad všetky sivé tlačidlá, ale tlačidlo „pokračovať“ alebo „kúpiť“ môže byť zelené. Samozrejme, farba je len spôsob, ako naznačiť rozlíšenie; teória pracuje s mnohými ďalšími atribútmi, ako je tvar, veľkosť a písmo.
Príklady:
O2 – pri voľbe predplatného/paušálu, spoločnosť nechá vyniknúť práve tú možnosť, ktorú chce aby ste si zakúpili. Všimnete si ju ako prvú a vďaka kombinácii s 🖱️ Decoy Effectom vám príde ako najrozumnejšia možnosť.

Netflix – voľba ďalšej akcie, ktorá je výrazne iná napríklad od rozbaľovacej FAQ zóny. Používateľ je vďaka výraznej červenej farbe tlačidla okamžite navedený na ďalší krok.

Kontrolné otázky 🔎
Kontrolné otázky, ktoré sa môžeme spýtať samých seba pre správne použitie: Môžeme zabezpečiť, že máme na stránke hierarchiu akcií, pričom akcia s najvyššou prioritou je najvýraznejšia? Môžeme zachovať akcie alebo informácie podobného charakteru v podobnom štýle, aby sme podporili používateľa pri identifikácii rozdielov?