
Teória farieb: tvorba paletky
🎨 Farba je neodmysliteľnou súčasťou každej značky. Jej vhodný výber je veľmi podstatný, pretože ovplyvňuje to, ako váš brand ľudia vnímajú, aké emócie v nich vyvoláva a aký dojem na nich zanechá. Výber farby môže pomôcť pri ľahšom zapamätaní si vašej spoločnosti, ale rovnako tak môže spôsobiť riziko zámeny s konkurenciou. Pozrieme sa na pár tipov, načo si dať pri tvorbe palety farieb pre váš projekt pozor ☝️, čomu sa vyvarovať a ako si naopak vybrať správne. ⬇️
Definovanie zákazníka 🎯
Na správnu aplikáciu farieb do vášho dizajnu je nevyhnutné chápať, kto je váš zákazník, pre ktorého je riešenie vymyslené. Emócie a vzorce správania, ktoré potrebujete u ľudí vyvolať, sú závislé od aspektov ako je vek, pohlavie, kultúra, vzdelanie a podobne. Všetky tieto aspekty, a to ako ovplyvňujú správanie ľudí v kontexte dizajnu musíte pochopiť skorej, ako sa pustíte do výberu vhodných farieb. Ak pochopíte, kto je váš cieľový zákazník ľahšie zistíte ako zapôsobiť vhodne na jeho percepciu tak, aby ste vytvorili konkrétny pocit pri použití vášho rozhrania. Základným princípom funkčného dizajnu je schopnosť pochopiť vášho zákazníka a pozerať sa na veci z jeho uhlu pohľadu.
Pochopte psychológiu farieb 🌈
Naštudujte si psychológiu farieb, a to, ako vplývajú na vnímanie človeka. Rôzne farby reprezentujú rôzne emócie a vyvolávajú iné nálady. Ak chcete vytvoriť skutočné funkčný dizajn vašej značky, ktorý bude reprezentovať silný príbeh, je nevyhnutné chápať, aké asociácie vytvárajú rôzne farby v ľudskej mysli a aké vzorce správania podnecujú. Aj keď chápanie tej či onej farby u rôznych ľudí sa môže líšiť, a to aj vzhľadom na ich vek alebo pohlavie, nižšie sme zhrnuli úplné základné informácie o elementárnych farbách:
Červená – nebezpečenstvo, hrozba, sila, vášeň, láska, vzrušenie, dobrodružstvo, energia
Oranžová – kreativita, dostupnosť, entuziazmus, energickosť
Žltá – pozitivita, mladosť, hravosť, radosť, šťastie
Ružová – nevinnosť, jemnosť, vďačnosť, romantika, uznanie, jemnosť
Modrá – spoľahlivosť, dôvera, pokojnosť, vyrovnanosť, sebadôvera, bezpečnosť
Zelená – rast, ekológia, naturálnosť, sviežosť, pokoj, peniaze, zdravie
Čierna – sila, elegancia, autorita, formálnosť, tajomstvo, serióznosť
Inšpirujte sa svetom okolo vás 🏞️
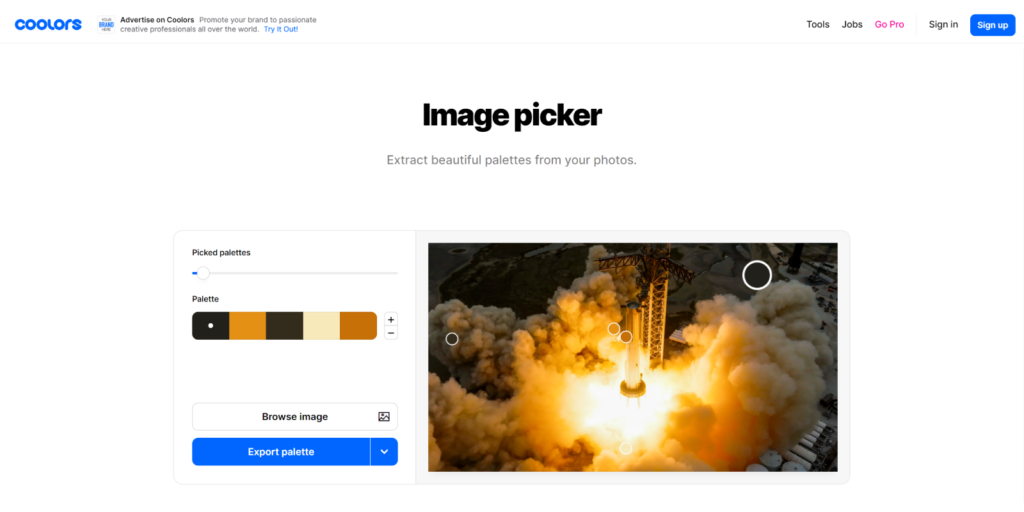
Ak hľadáte inšpiráciu pre vašu paletu farieb, občas môže pomôcť aj svet okolo vás. Príroda je plná rozmanitých, no ladiacich farieb. Použite fotografie, ktoré sa vám páčia a extrahujte z nich farby. Takýto spôsob môže byť veľmi užitočný pri určitých druhoch projektov ako sú prírodné produkty a značky, ktoré majú blízko k ekológii alebo udržateľnosti. Rovnako môže pomôcť v oblastiach ako je jedlo alebo káva. Ak máte problém so selekciou farieb z fotiek, použite nástroj „Coolors“ (https://coolors.co/image-picker). Stačí jednoducho nahrať fotografiu a paleta je na svete. Pričom si môžete vybrať z viacerých variantov a meniť požadované množstvo farieb.

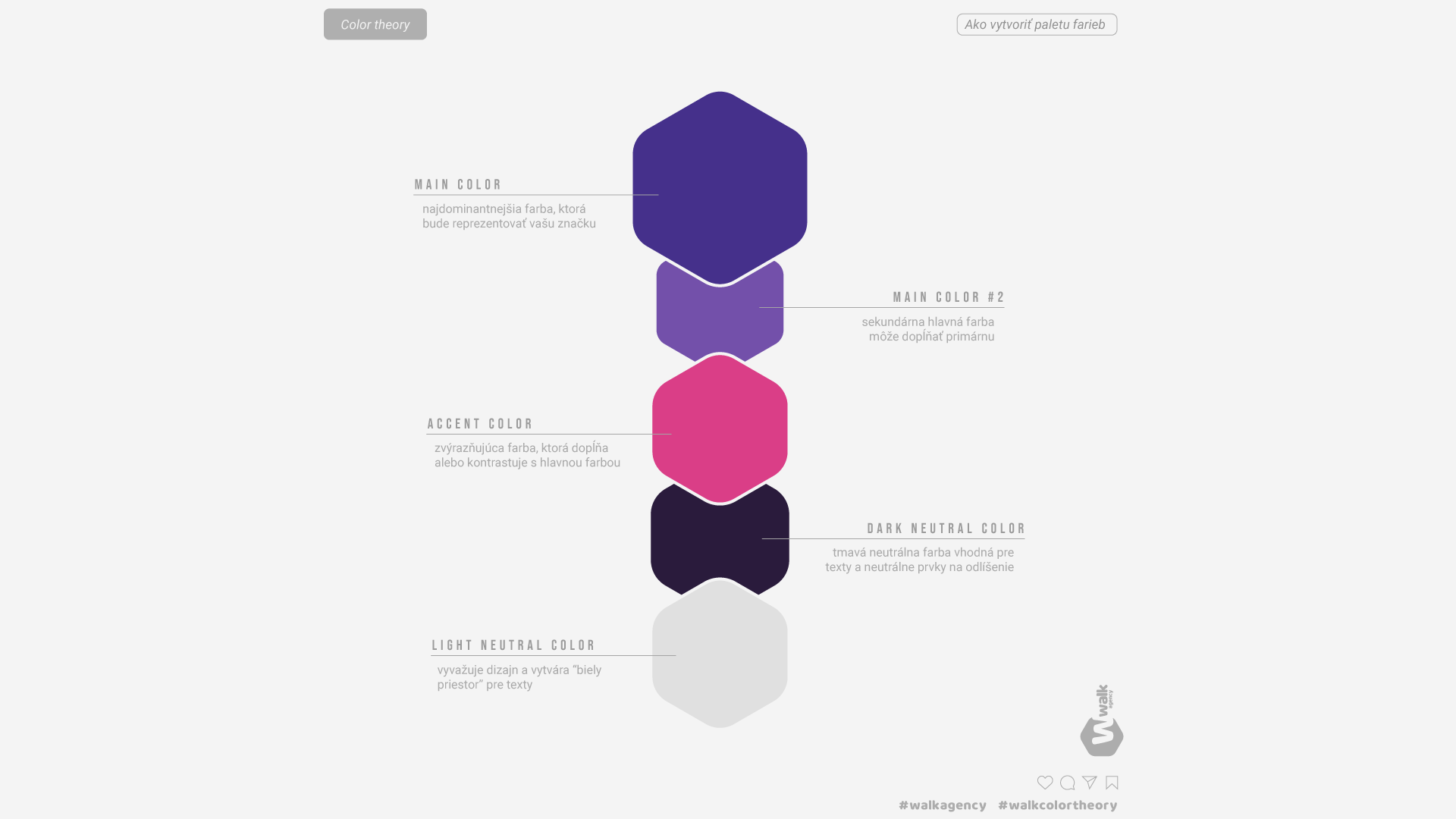
Pravidlo 60-30-10 📑
Toto pravidlo vychádza z použitia v reálnom živote, a to predovšetkým z bytového dizajnu. Osvedčilo sa ale aj pri tvorbe najrôznejších digitálnych produktov či už sú to webové stránky, aplikácie, prezentácie a podobne. Zastúpenie farieb alebo skupín farieb je v tejto schéme nasledovné:
60% – primárna farba
30% – sekundárna farba
10% – zvýrazňujúca (accent) farba
Neznamená to ale, že váš dizajn musí byť limitovaný len na tri farby. Môžete mať rôzne doplnkové farby, ktoré sa dajú priradiť k daným skupinám farieb, alebo ide o ich odtiene. Takéto použitie farieb sa považuje za rovnovážne a príjemné ľudskému oku. Rovnako pomáha ľuďom s pochopením funkčnosti vášho dizajnu a navigáciou po danom rozhraní.

Používajte kontrast 🖍️
Kontrastná (zvýrazňujúca, akcentová) farba je kľúčovou a nevyhnutnou časťou akejkoľvek palety. Preto sa jej nevyhýbajte a nebojte sa ju použiť. Jej úlohou je zvýrazniť kľúčové prvky dizajnu ako je tlačidlo pre vykonanie nákupu. Pri použití rovnakej skupiny farieb alebo odtieňov nielenže neupútate pozornosť, ale ľahko môže dôjsť aj k chybnej navigácii a narušeniu plynulého pohybu a práce s vašim rozhraním. Dôležité časti dizajnu, nosné informácie a iné významné časti, ktoré sú nevyhnutné pre efektívnu prácu s klientom, je potrebné zvýrazniť. Ak si nie ste istý svojim použitím kontrastu, skúste aplikovať pravidlo 60-30-10 alebo funkčnosť otestujte na reálnych používateľoch. Na druhú stranu, ale aj príliš veľa kontrastu škodí. Nepoužívajte príliš veľa kontrastných farieb napríklad na rozsiahle bloky textu, ktoré sa tak stanú ťažko čitateľnými.

Dodržujte základné pravidlá UX/UI 🤝
Nesnažte sa zbytočne vždy plávať proti prúdu a vymýšľať vymyslené. Samozrejme je potrebné sa odlíšiť a priniesť inovácie no nie za cenu zníženia funkčnosti vášho produktu. Ľudia očakávajú, že váš web alebo aplikácia budú fungovať podobne ako tie, na ktoré sú zvyknutí. Vyvarujte sa použitiu neštandardných farebných kombinácií pre zaužívané funkcionality. Používajte jednotnú logiku na podobné elementy. Zamedzíte tým nepochopeniu alebo riziku zámeny jednotlivých interaktívnych prvkov. Ani ten najkrajší dizajn nepreváži elementárnu funkčnosť. Texty musia byť čitateľné, tlačidlá ktoré sú kľúčové k vykonaniu potrebnej interakcie dostatočne výrazné. Pre veľké časti pozadí používajte bledšie motívy, pre upozornenia, chyby alebo výstrahy skúste použiť viac zaužívané farby, na ktoré je ľudský mozog naučený, ako je červená. Nepoužívajte ani úplne čiernu (#000000), ani úplne bielu ( #FFFFFF) farbu. Namiesto nich sa skúste vyhrať s ich ľahkými odtieňmi, ktoré sú pre ľudské oko viac príjemné.
Spätná väzba 🤷♂️
Experimentujte a vyskúšajte viac variantov. Ak sa neviete rozhodnúť, otestujte si funkčnosť v simulačnom prostredí (medzi ľuďmi z vášho okolia) alebo v praxi pomocou A/B testov. Vždy je lepšie, ak vaše rozhranie otestujú vaši klienti, pretože zákazníci sa občas správajú iracionálne a vymykajú sa konceptom chápania dizajnu. Emócie, ktoré vyvoláva paleta farieb na vás, nemusí vždy fungovať aj na iných. Zamerajte sa ale aj na funkčnosť, a to hlavne v aplikáciách a weboch. Nepôsobí váš výber farieb rušivo alebo chaoticky? Priťahujú kľúčové prvky, ako CTA tlačidlá, dostatok pozornosti?
Pomocné nástroje 🛠️
Existuje nespočetné množstvo nástrojov, ktoré vám dokážu veľmi pomôcť pri určovaní svojej palety farieb a ladení jej častí. Niektoré dokonca urobia celú prácu za vás. Nižšie sme zhrnuli tie, ktoré považujeme za najužitočnejšie: